这是一款WordPress小众插件,下载量不是很大,一共也才不到6万次,但这个插件对于一些WordPress用户来说,是很有用的一款插件。如果你的网站运行了超过3年,那么可能会遇到这样的一个问题:在升级WordPress到最新版,更换WordPress主题到响应式主题的时候,通常都会遇到一个问题,有些文章在要显示缩略图的地方没有显示。
其实后面几篇文章都是因为早期,没有设置缩略图,或者当时使用的WordPress还没有缩略图功能,这样就破坏了样式,如果一张一张的修复,可能会因为文章数量太多而需要大量的时间,而且都是好几年前的文章,感觉没必要,但一直这样放着,确实又影响网站的整体效果,而Default featured image插件就是解决这种问题的,安装并启用这款插件之后,在设置/媒体 中可以上传一张图片作为默认图像,如果有文章没有特色图像,这款插件就会给这篇文章设置一张默认的特色图像。
功能简单,但却有实际的需求,所以Wopus就分享了这款主题给大家,重要的是这款主题一直在更新,兼容现在WordPress最新版。
插件没有特别的设置,唯一需要注意的一点是:要作为默认特色图像的这张照片,尽量清晰一些,尺寸尽量大一些,如果不确定大小,可以看一下自己使用的主题需要多大的特色图片。
这款插件必须运行在WordPress 3.5版本之上,因为在WordPress 3.5版本之前是没有特色图像功能的。
Default featured image插件官方地址:https://wordpress.org/plugins/default-featured-image
也可以直接在WordPress管理后台/插件/安装插件里输入:Default featured image ,在线安装。
WordPress:为文章设置默认的特色图像(Default featured image)的方法很多,各有优劣,选择哪种方式要看自己的用途,有些方法并没有真的设置了特色图像,但用起来却很灵活,下面一一列举出来。
特色图像是什么
首先要明白特色图像究竟是什么,特色图像的本质是一个custom field,存储在wp_postmeta表中,meta_key叫做_thumbnail_id,meta_value是一个整数,也就是attachment_id

当meta_key以“_”开头时,这个custom field对用户是隐藏的,就像windows文件夹里的隐藏文件一样。
方法一:自动设置文章第一张图片为特色图像
注意这里说的第一张图片,是指已经上传到媒体库(Media Library)中的图片,因为特色图像需要一个attachment_id,只有上传到媒体库的图片才有attachment_id,经常有人问可不可以用通过输入图片URL设置特色图像,我想看了特色图像的本质你就知道这个问题的答案了。
方法二:设置一张用户指定的图像为特色图像
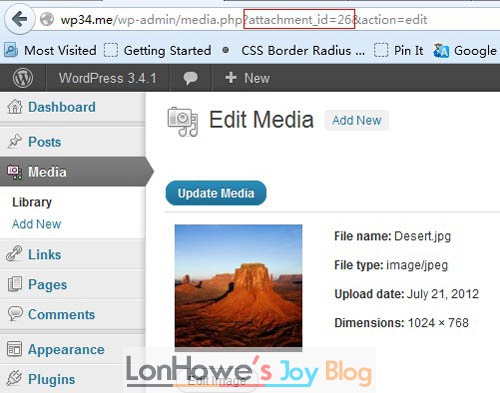
这种方法也是真正的设置了特色图像,所以你的默认图像应该是一张上传到媒体库的图片,你要做的第一个工作就是获取这张图片的attachment_id,打开媒体库,找到图片,点击编辑图片,这时浏览器地址栏attachment_id后面的数字就是你要的东西。

然后将下面的代码拷贝到主题的functions.php中
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
add_action( 'save_post', 'wptuts_save_thumbnail' ); function wptuts_save_thumbnail( $post_id ) { // Get Thumbnail $post_thumbnail = get_post_meta( $post_id, $key = '_thumbnail_id', $single = true ); // Verify that post is not a revision if ( !wp_is_post_revision( $post_id ) ) { // Check if Thumbnail exists if ( empty( $post_thumbnail ) ) { // Add thumbnail to post update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = '26' ); } } } |
- update_post_meta中的meta_value填写默认图片的attachment_id。
注意上面的方法只对新建文章有用,当你编辑文章或者从草稿发布文章时,不会自动设置特色图像,如果要在任何时候都管用,再加上下面的代码。
|
1 2 3 4 5 |
add_action('the_post', 'wptuts_save_thumbnail'); add_action('draft_to_publish', 'wptuts_save_thumbnail'); add_action('new_to_publish', 'wptuts_save_thumbnail'); add_action('pending_to_publish', 'wptuts_save_thumbnail'); add_action('future_to_publish', 'wptuts_save_thumbnail'); |
方法三:通过filters添加默认图像
这种方法并没有真实的设置特色图像,只是在输出特色图像时,检查一下是否有特色图像,如果没有,就显示默认的。
在主题的functions.php中添加如下代码
|
1 2 3 4 5 6 7 8 9 |
add_filter( 'post_thumbnail_html', 'my_post_thumbnail_html' ); function my_post_thumbnail_html( $html ) { if ( empty( $html ) ) $html = '<img src="' . get_stylesheet_directory_uri() . '/images/default-thumbnail.png' . '" />'; return $html; } |
这样默认图像就是你主题的images目录下一张叫做default-thumbnail.png的图像。
使用此方法时要注意
主题中不能使用has_post_thumbnail()检测,否则此法无效。
方法四:最简单的方法
从方法三开始,我们就没有真正的去设置特色图像,只是在特色图像没设置时找个替代的,所以可以使用图片的URL,而且图片不需要上传到媒体库,像方法三中,我们使用了主题目录下的图片。
既然可以放水,那就放的更彻底一点,在主题需要输出特色图像的地方直接这样写
|
1 2 3 4 5 6 |
<?php if ( has_post_thumbnail() ) the_post_thumbnail(); else echo '<img src="' . trailingslashit( get_stylesheet_directory_uri() ) . 'images/default-thumbnail.png' . '" />'; ?> |
也就是如果有特色图像,显示,没有就显示咱默认指定的。
四种方法对比
- 前两种方法真实的设置了特色图像,需要写数据库。而后两种方法只是在输出图像时做了些手脚,让主题看起来有特色图像,其实并没有去写数据库。
- 前两种方法只有用户去编辑文章时才会生效,对旧文章不起作用。后两种方法对任何文章都有用。
- 如果你想让特色图像与文章相关,第一种方法更合适。
- 如果你想使用主题的图片甚至一张外部图片,使用方法三或方法四,两种方法都要求对主题进行一定修改。
- 当你需要更新默认图片时,方法三和方法四只要求你去替换一下主题目录下的图片。这时方法二就显的很笨拙,你需要手动更新数据库信息,或者用ftp去更换那张附件图片。如果不小心删除了那张附件,你就得花点时间到数据库里鼓捣一下了。从灵活性角度考虑,方法三和四更佳。
微信扫描下方的二维码阅读本文














暂无评论内容